A learning
journey
We assess each child as an individual and recommend a tailored tech learning path that will enable them to unlock their full potential.


Channel your child’s imagination and enable them to create extraordinary creative projects. The CreativeTech animation classes for kids (online course) covers advanced graphics, industry-standard animation and website development.
Graphic design classes for kids
Your child will learn both standard and advanced skills to produce vector and bitmaps with our graphic design lessons held during term time.
By the end of the term your child will have learnt:
We know that learning doesn’t always fit neatly into 50-minutes. Some topics take longer to grasp, and sometimes students simply need space to ask questions or work through ideas at their own pace.
That’s why every FunTech lesson includes an optional 30-minute extension, built in from the start. It’s not just for the student’s benefit; it also gives our expert tutors the time they need to give proper attention and support, without the pressure of rushing off to their next class.
It means your child can leave each lesson feeling confident, with everything covered in a single session, which is especially helpful for busy families juggling packed schedules.
In most cases, this built-in time is all that’s needed. On rare occasions, we may recommend a separate prep session, but that’s very much the exception rather than the rule.
£158.50
(10 payments)
Total cost: £1585
Assessment Lesson (credited upon enrolment): £35.00 | Enrolment Fee: £55.00 | Catch up lesson: £35 per lesson*
* Catch up fees are correct for the current academic year, please see all course fees, for details of any upcoming fee changes.
Computer animation lessons for kids
This is an advanced children's animation course; it uses industry standard techniques to produce animations including a ‘walk and talk’ cycle – if you are in the animation industry you will understand the high standard of this course.
By the end of the term your child will have learnt:
We know that learning doesn’t always fit neatly into 50-minutes. Some topics take longer to grasp, and sometimes students simply need space to ask questions or work through ideas at their own pace.
That’s why every FunTech lesson includes an optional 30-minute extension, built in from the start. It’s not just for the student’s benefit; it also gives our expert tutors the time they need to give proper attention and support, without the pressure of rushing off to their next class.
It means your child can leave each lesson feeling confident, with everything covered in a single session, which is especially helpful for busy families juggling packed schedules.
In most cases, this built-in time is all that’s needed. On rare occasions, we may recommend a separate prep session, but that’s very much the exception rather than the rule.
£158.50
(10 payments)
Total cost: £1585
Assessment Lesson (credited upon enrolment): £35.00 | Enrolment Fee: £55.00 | Catch up lesson: £35 per lesson*
* Catch up fees are correct for the current academic year, please see all course fees, for details of any upcoming fee changes.
Website design and development classes for kids
This course will teach your child how to design, code, and publish interactive websites.
Technical, analytical, and creative skills will be developed as they learn how to use HTML to create website structures, style them using CSS, make them interactive using JavaScript and publish using FTP, plus more. Take a look at the full list of topics covered below.
We know that learning doesn’t always fit neatly into 50-minutes. Some topics take longer to grasp, and sometimes students simply need space to ask questions or work through ideas at their own pace.
That’s why every FunTech lesson includes an optional 30-minute extension, built in from the start. It’s not just for the student’s benefit; it also gives our expert tutors the time they need to give proper attention and support, without the pressure of rushing off to their next class.
It means your child can leave each lesson feeling confident, with everything covered in a single session, which is especially helpful for busy families juggling packed schedules.
In most cases, this built-in time is all that’s needed. On rare occasions, we may recommend a separate prep session, but that’s very much the exception rather than the rule.
£158.50
(10 payments)
Total cost: £1585
Assessment Lesson (credited upon enrolment): £35.00 | Enrolment Fee: £55.00 | Catch up lesson: £35 per lesson*
* Catch up fees are correct for the current academic year, please see all course fees, for details of any upcoming fee changes.

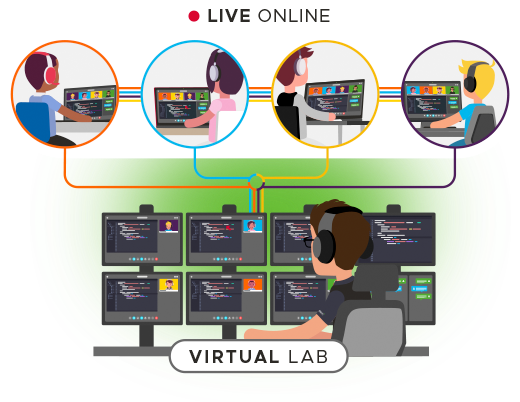
FunTech Virtual Labs gives your child the freedom to learn cutting-edge coding and tech skills wherever you are.
Our tutors can see your child's screen for the entire lesson, that's why FunTech Virtual Labs are different to the others. It allows tutors to respond immediately if your child needs support, give them a nudge if their attention wanders or set them a new task if they finish ahead of the rest.
We assess each child as an individual and recommend a tailored tech learning path that will enable them to unlock their full potential.
Engagement and technology are at the core of our teaching strategies, with small class sizes guided by technology subject specialists.
We have a structured, project-based curriculum that’s continuously refined by our in-house development team to keep it ahead of the curve.
Using a state-of-the-art virtual learning platform, we deliver tutor-led classes in real-time with a 1:4 tutor student ratio.
FAQs
A virtual class is a scheduled interactive online lesson delivered by FunTech.
All our virtual software is Citrix driven and so extremely safe
All students receive a virtual orientation lesson before the start of their course.
For each lesson, your child will receive an email invitation containing a link allowing them to log onto our virtual classroom. We schedule a maximum of four students who are predominately based in the UK, however, a few of our students have moved abroad due to parents work commitments and therefore log in from further afield.
The lessons themselves are the exact same as is delivered in a physical classroom. Through our virtual classroom environment, your child has the option to raise their hand, ask questions and also speak to the other students in their class (though we do have a mute all option '- just in case!)
FunTech teachers are able to pass control of their monitor to an individual student or share it amongst all the students. With permission, we can take control of a students' monitor to demonstrate concepts, share common mistakes or outstanding work as we would in a physical classroom.
All our virtual software is Citrix driven and so extremely safe
Good internet connection, headphones with a microphone and a computer.
All our virtual software is Citrix driven and so extremely safe